操作手順
紙面作成 WEBサイト作成
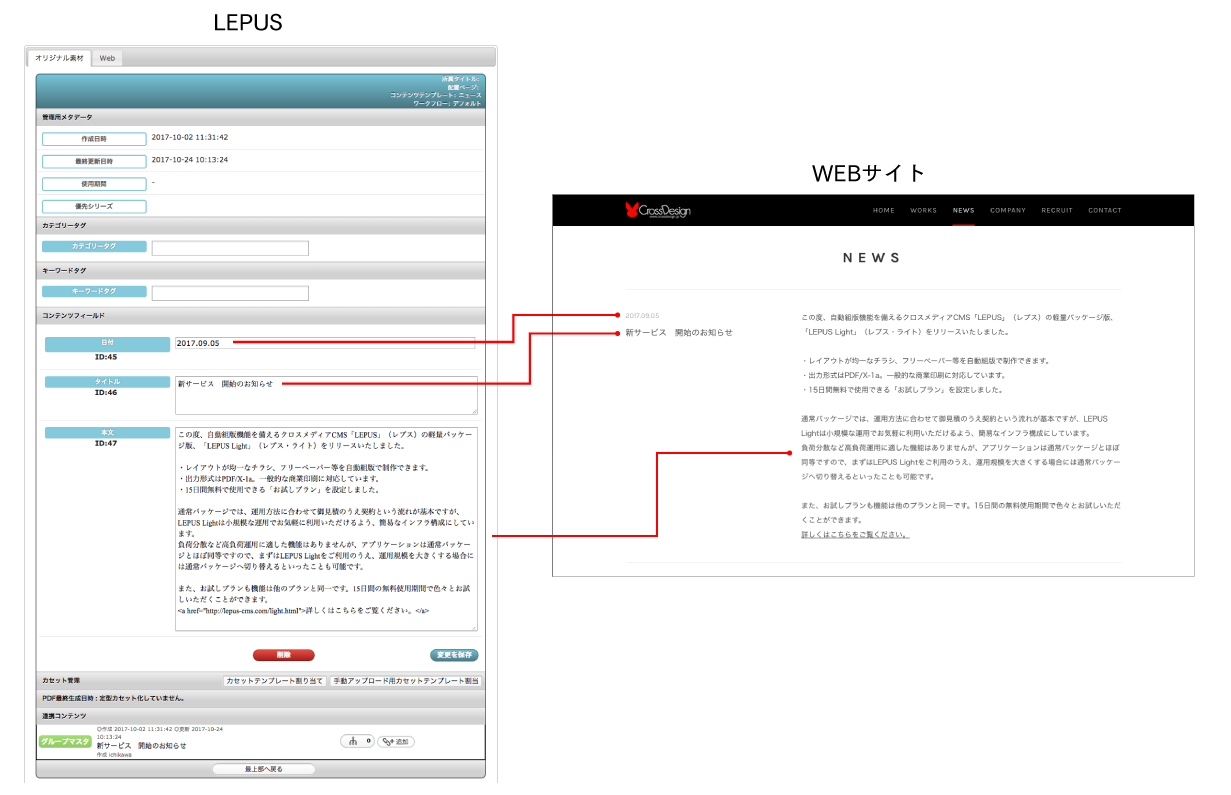
LEPUSのコンテンツと紐付けてwebサイトに表示する
- ブログ記事の追加のように、記事を作成するのみで固定レイアウトに流しこみ、WEBサイトに追加する機能の設定手順です。

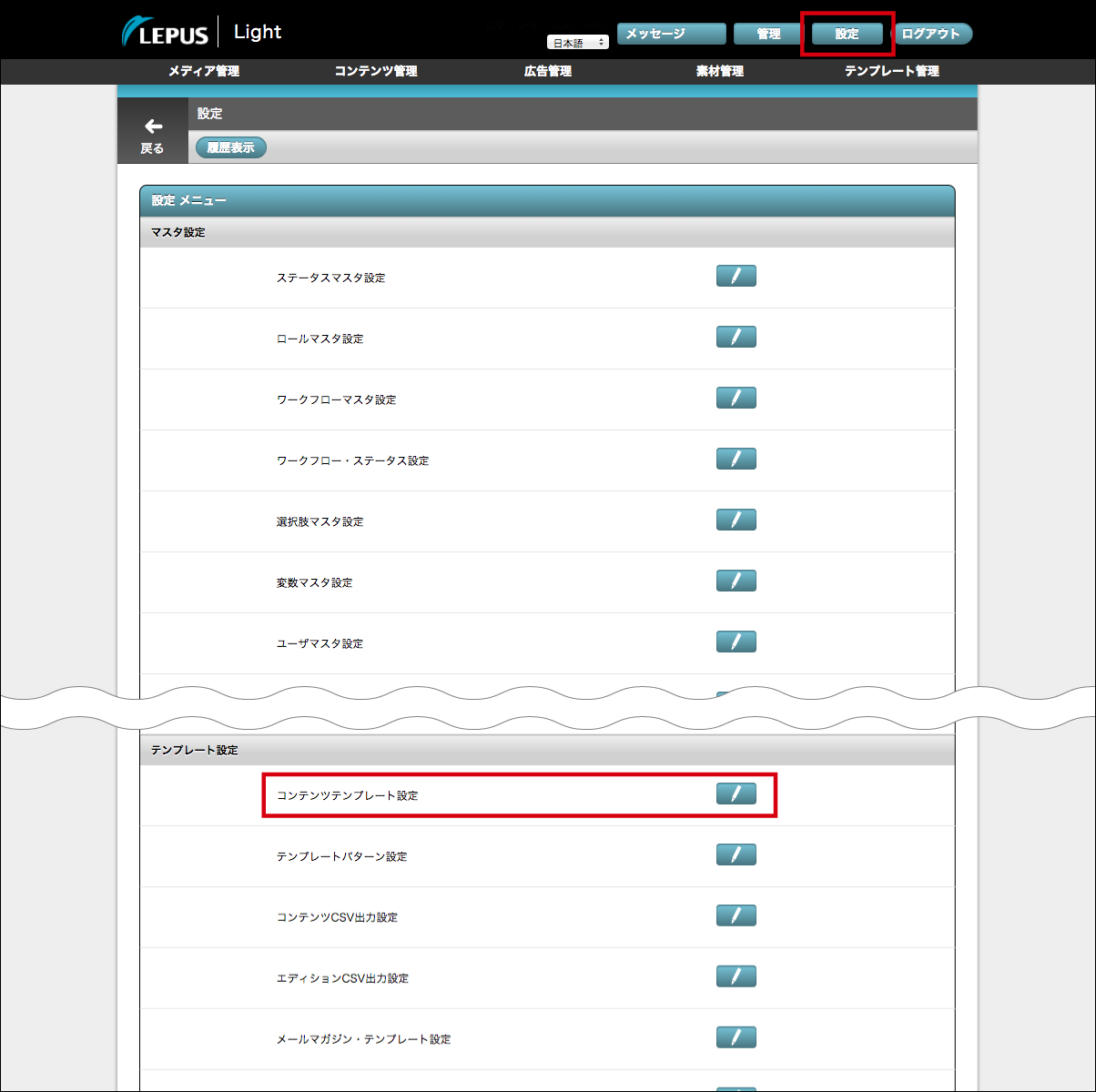
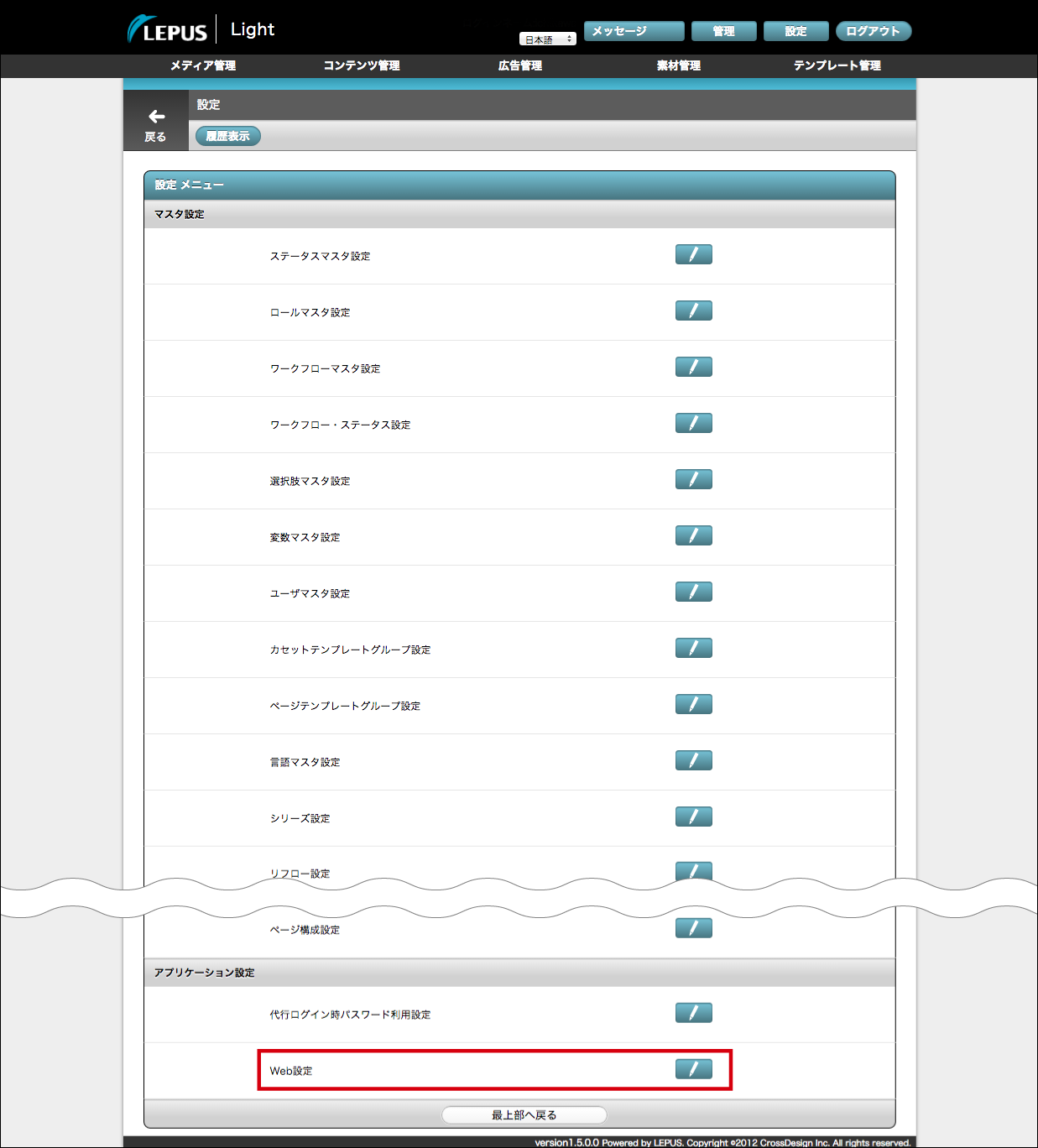
- 「設定」画面に遷移し、「コンテンツテンプレート設定」の編集ボタンからコンテンツテンプレートを作成します。
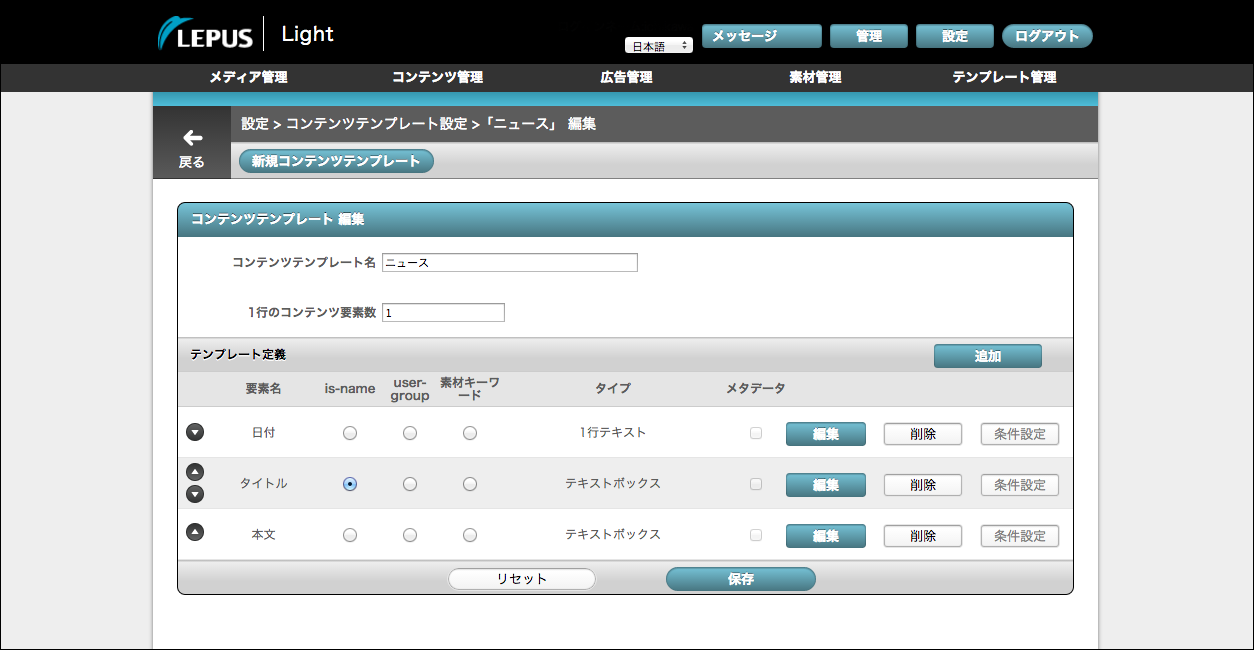
「新規コンテンツテンプレート」ボタンをクリックでコンテンツテンプレート編集画面に遷移します。
既に作成済のコンテンツテンプレートを変更する場合は「編集」ボタンで遷移します。

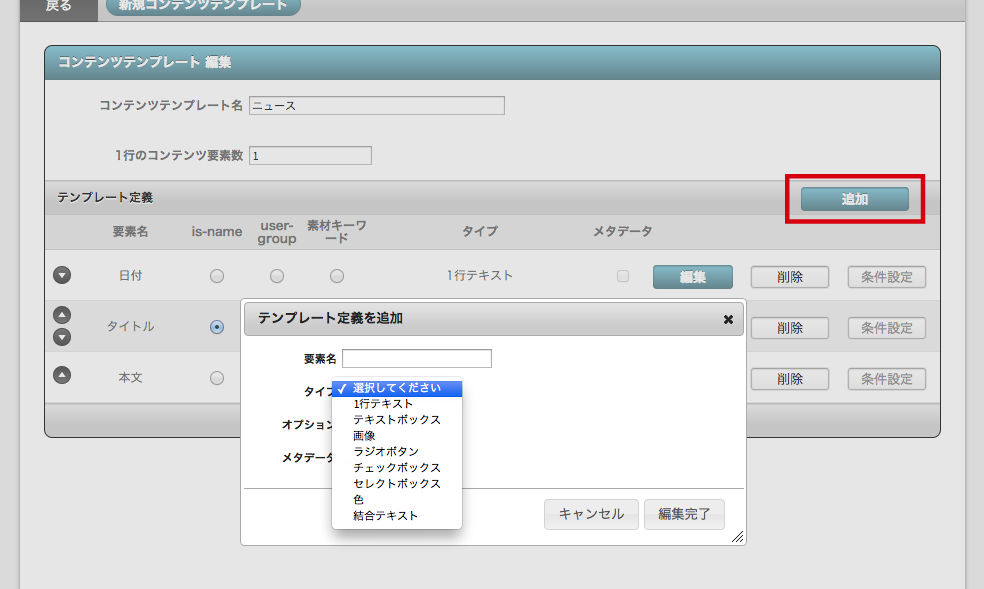
- 今回WEBサイトに表示したい項目は「日付け」「タイトル」「本文」の3つなので「追加」ボタンで項目を追加していきます。
タイプはそれぞれ該当するものを選んで設定してください。追加後、「保存」をします。

- 次に「Web設定」から「コンテンツテンプレートマッピング」ページへ遷移し、3.で作成したコンテンツテンプレート名の「編集」ボタンをクリックします。
するとマッピング設定画面に遷移します。


- 短文/長文テキストをそれぞれの項目で設定し、右のテキスト入力欄に変数を入力します。
変数は名前被りの無い、16字以内の英数字を入力し保存します。(英字は大文字小文字どちらも使用可能です。)
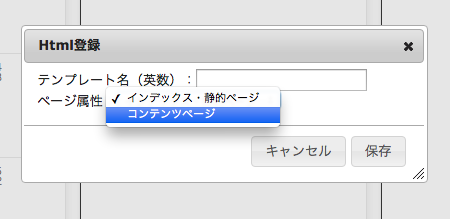
- webテンプレート一覧画面に戻り、まず各記事の詳細画面を作成します。
「新規html」でページ属性:コンテンツページと表示したいコンテンツテンプレートを指定して作成します。 (このページのイメージはNEWSの記事詳細画面です。)
(このページのイメージはNEWSの記事詳細画面です。)

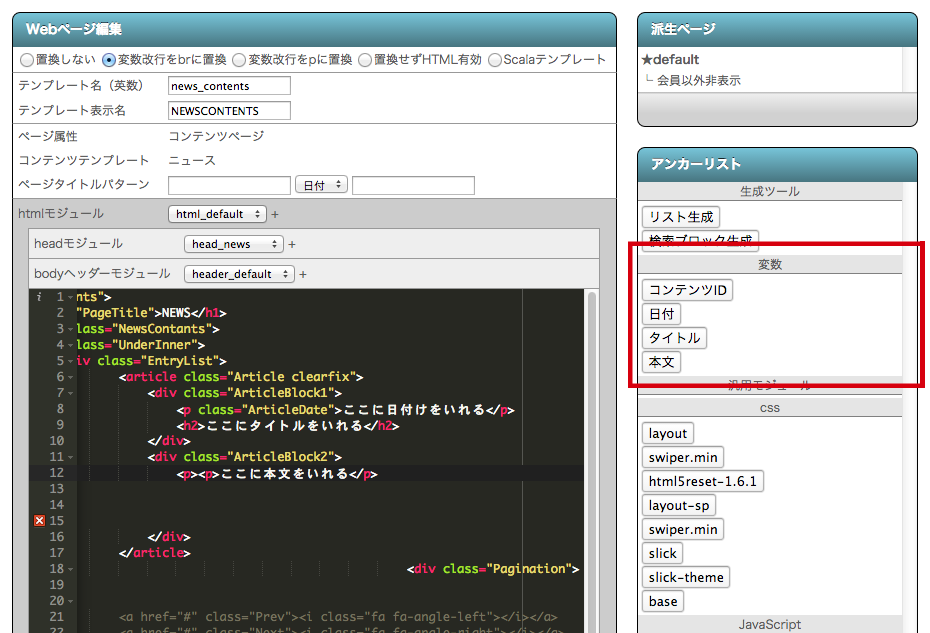
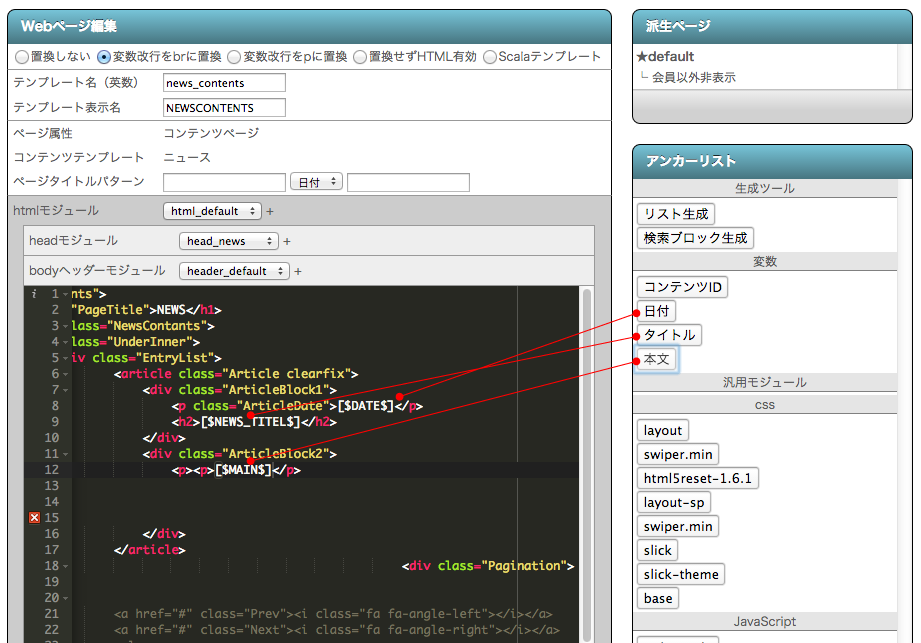
- 編集画面で右メニューの変数欄に自動で作成される、コンテンツIDと、5.で設定した各項目(日付、タイトル、本文)が表示されます。
差し込みたい箇所にカーソルをあて、変数ボタンをクリックすると[$〇〇$]と追加されます。(〇〇の中には5.で設定した英数字が表示されます)
保存し、WEBサイト再構築を実行します。
コンテンツが登録されていると、WEBサイトに[$〇〇$]を入れた箇所に入力された内容が表示されます。

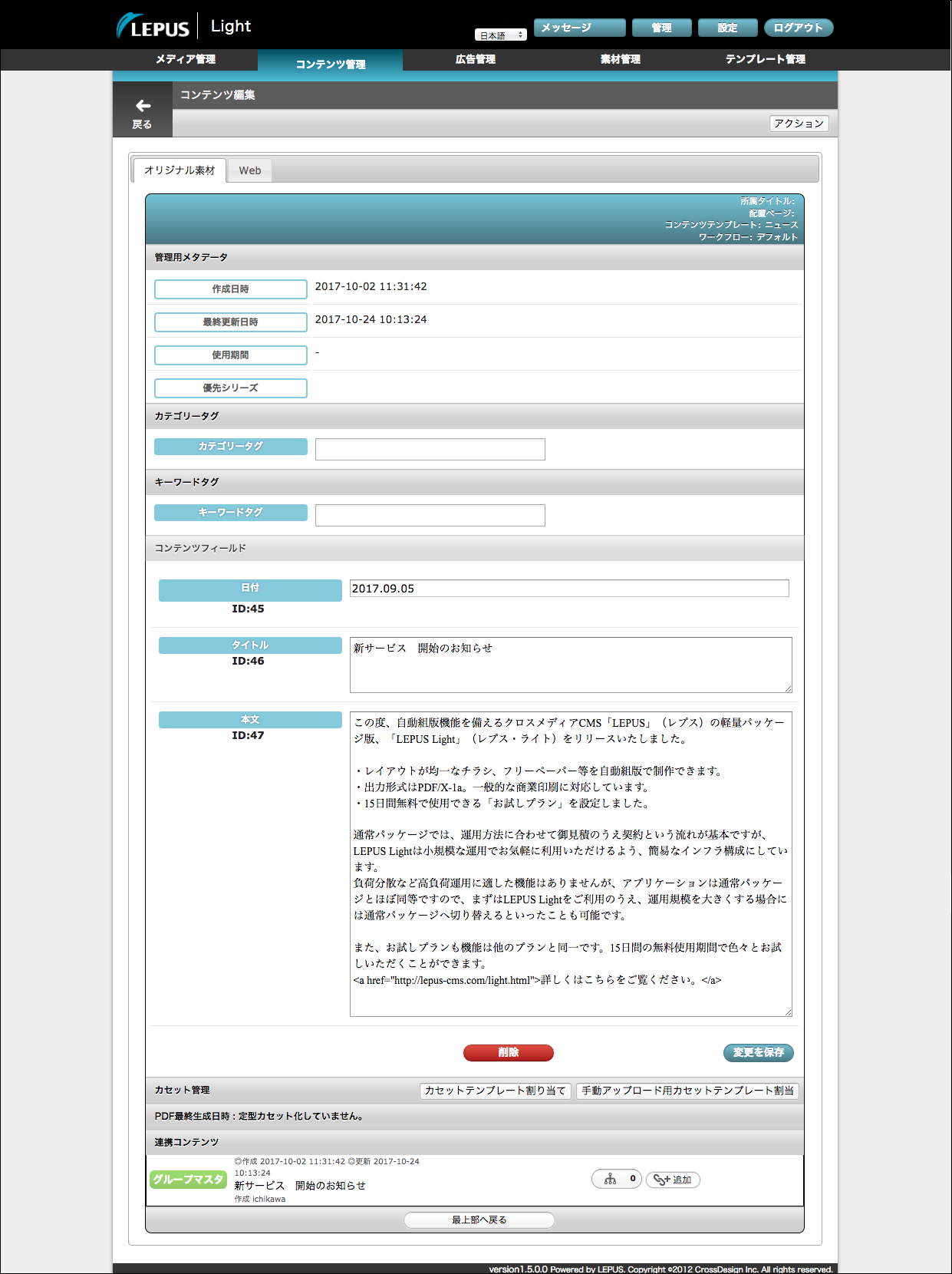
- コンテンツを表示させるために記事を作成します。
「コンテンツ管理」ボタンからコンテンツ一覧画面に遷移します。 「新規記事」ボタンをクリックで新規記事作成画面に遷移します。
「新規記事」ボタンをクリックで新規記事作成画面に遷移します。
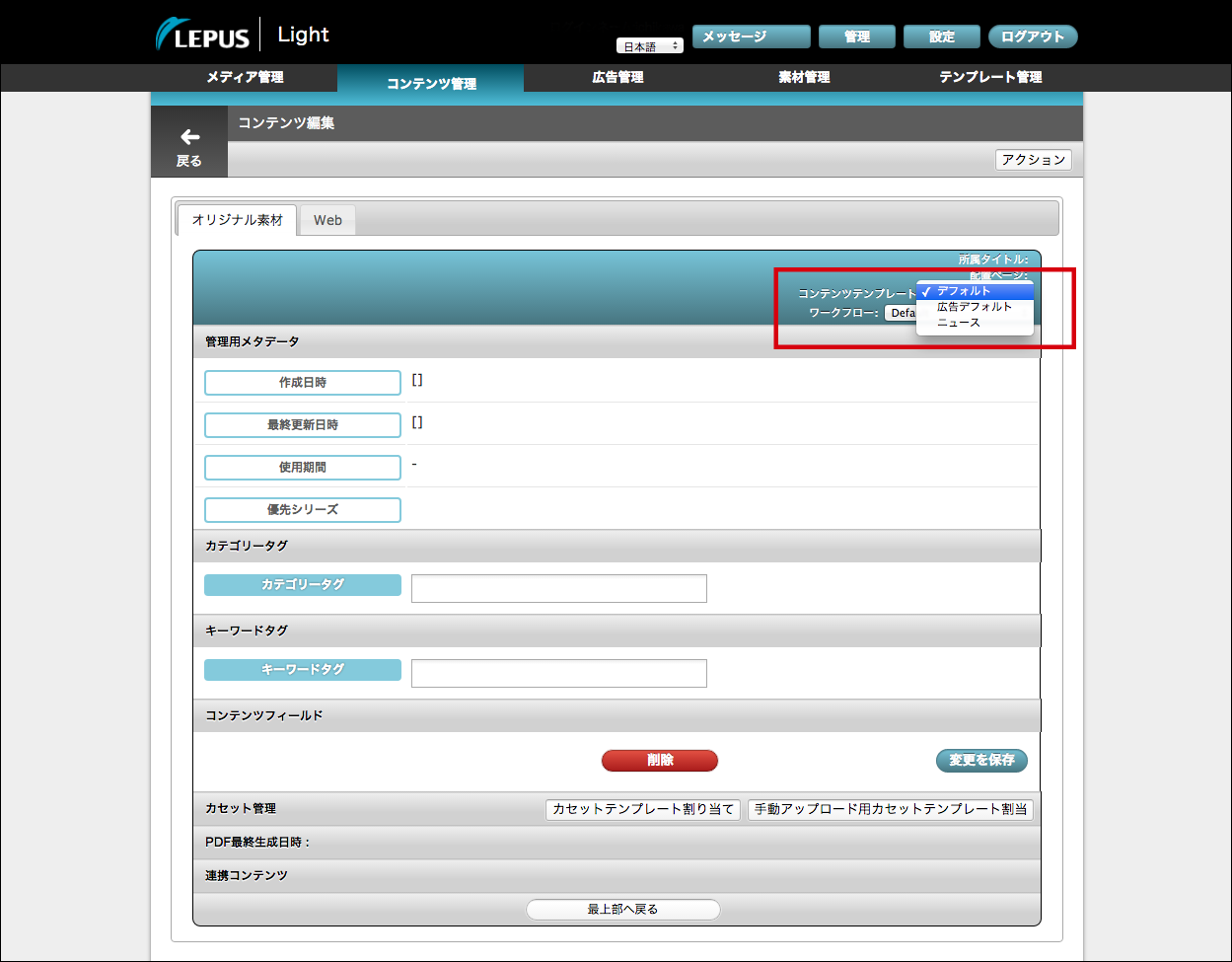
コンテンツテンプレートのセレクトメニューで2.~3.で作成したコンテンツテンプレートを選択します。 すると入力項目が切り替わるので記事を入力していきます。
すると入力項目が切り替わるので記事を入力していきます。
入力後は「変更を保存」で保存します。
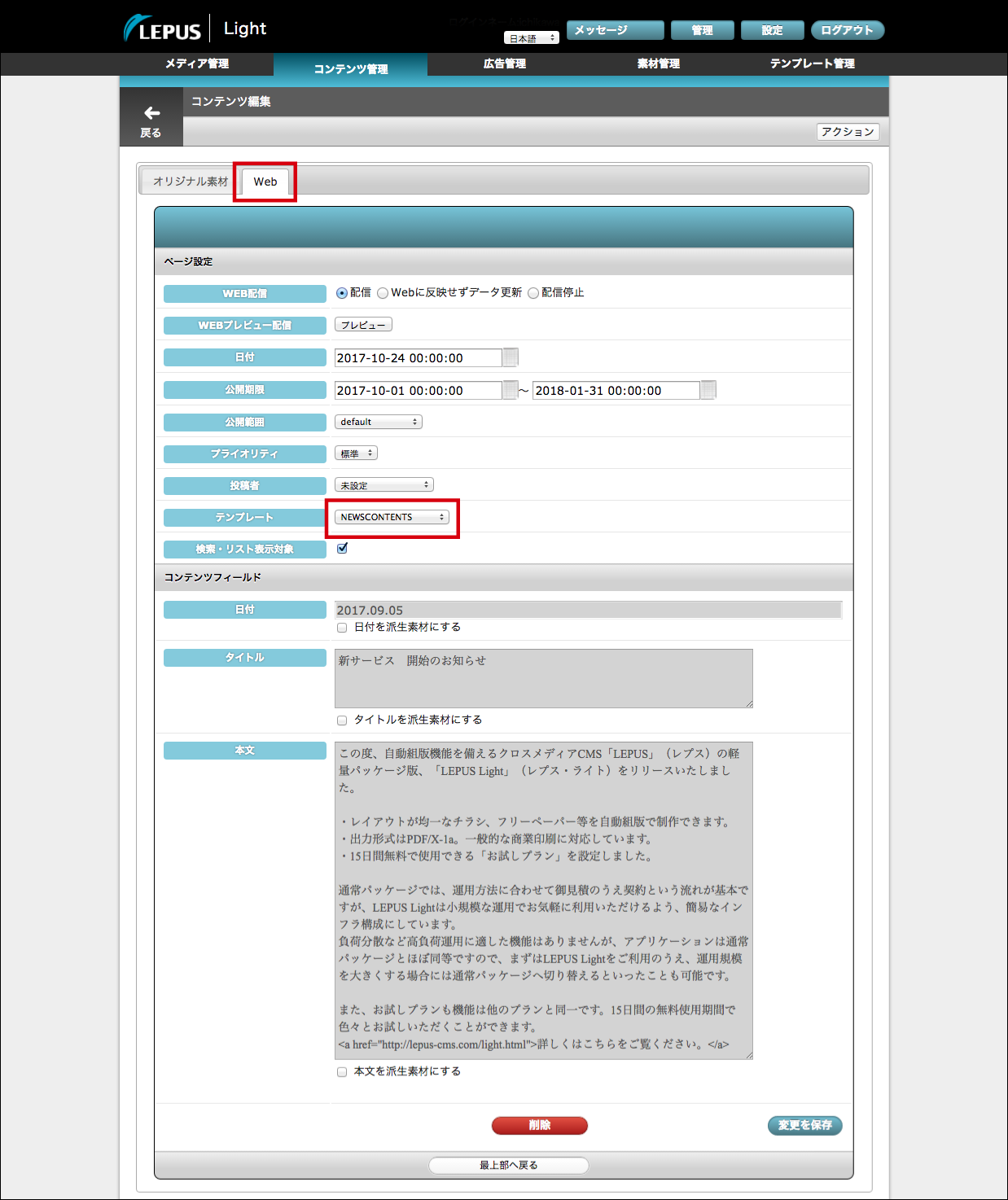
- 「Web」タブをクリックし、「Web配信」にチェック、日付と公開期限を設定します。
「テンプレート」のセレクトメニューで6.~7.で作成したWEBテンプレートを指定します。
「変更を保存」で保存します。

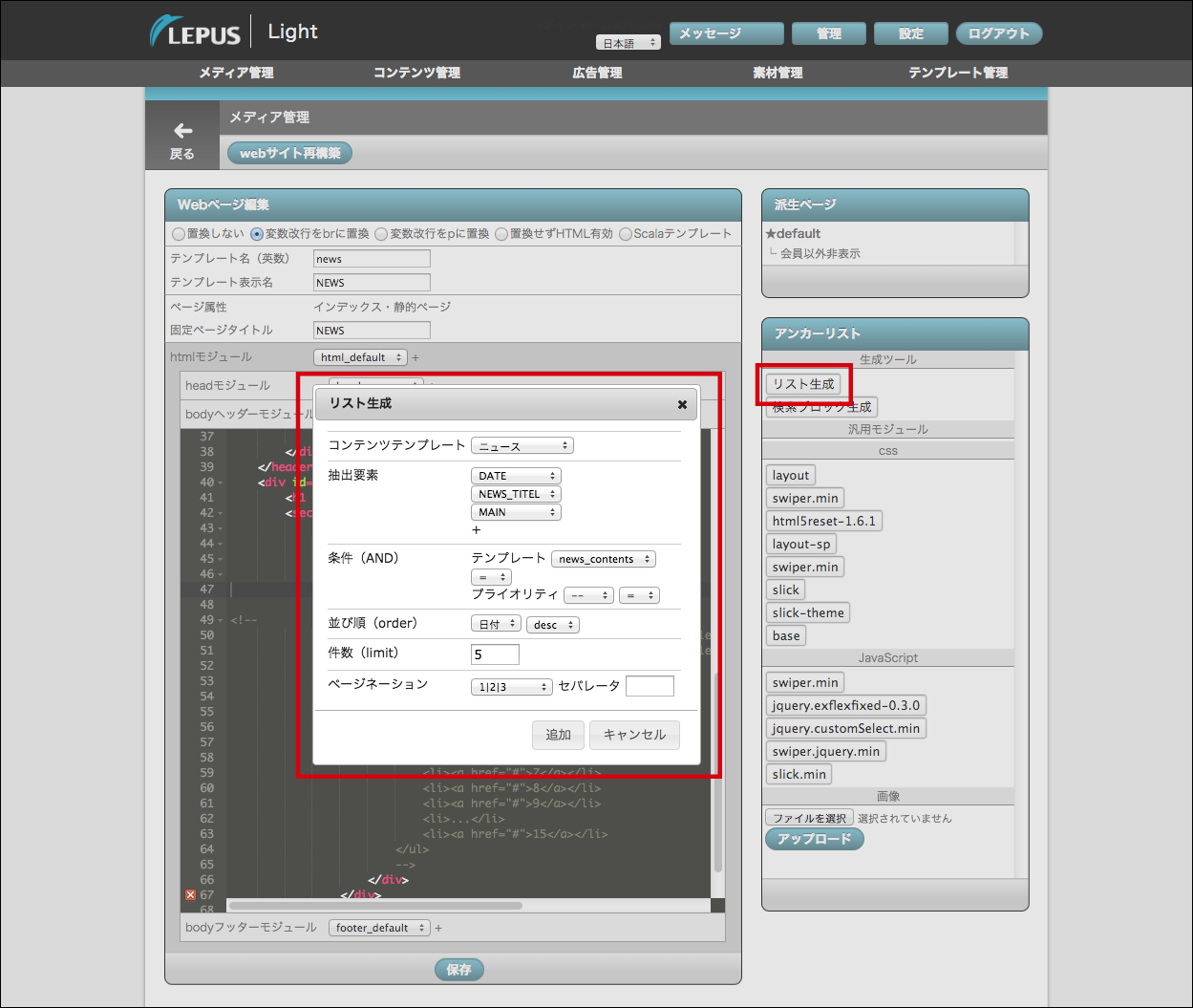
- 次に、NEWS記事一覧のような、1ページに複数の記事を繰り返し表示させるには、6.~7.で作成したページとは別の静的ページで設定します。
 生成ツールのリスト生成を使用します。
生成ツールのリスト生成を使用します。
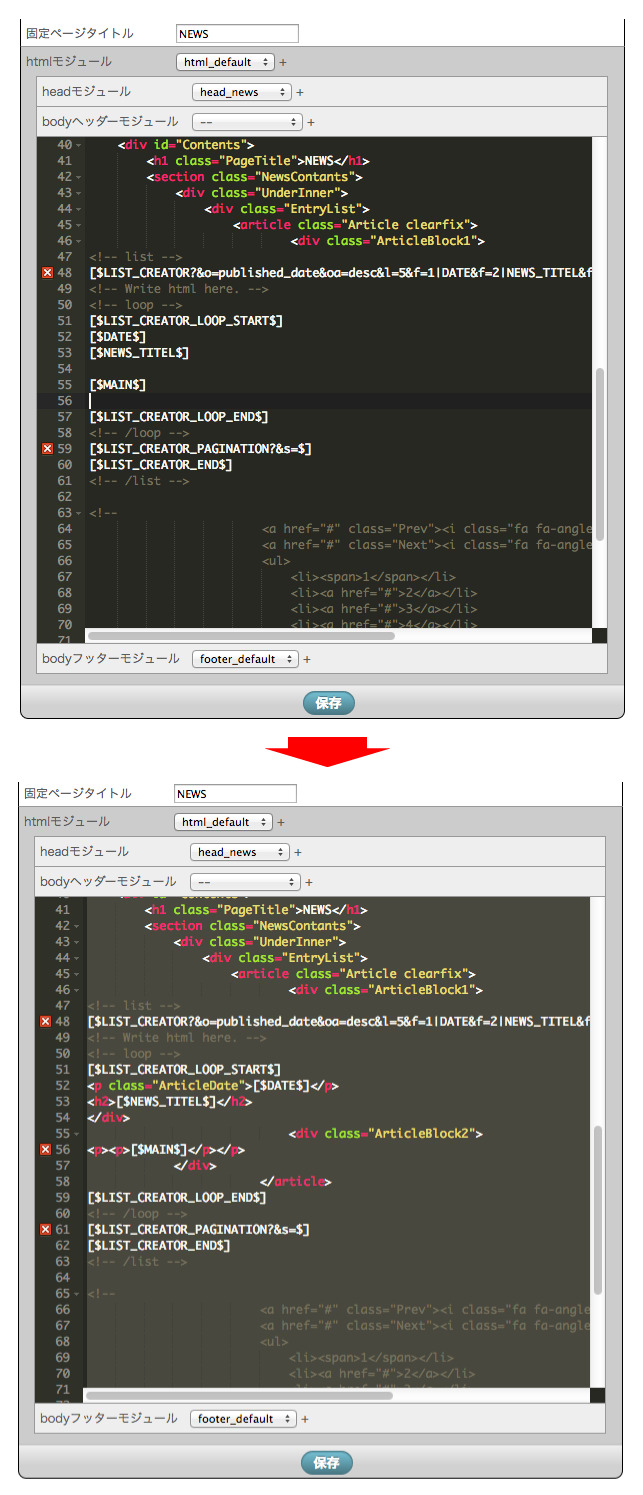
リスト表示させたい要素を指定し、条件のテンプレートは6.~7.で作成したページを指定します。後は必要が有る項目を設定します。 追加ボタンをクリックすると[$LIST_CREATOR〜…とリストの変数が追加されます。後はスタイルのやclass等の追加をして整えます。
追加ボタンをクリックすると[$LIST_CREATOR〜…とリストの変数が追加されます。後はスタイルのやclass等の追加をして整えます。
 保存し、WEBサイト再構築を行ってからWEBサイトを確認すると記事一覧が表示されます。
保存し、WEBサイト再構築を行ってからWEBサイトを確認すると記事一覧が表示されます。