操作手順
紙面作成 WEBサイト作成
静的なWEBサイトを作る
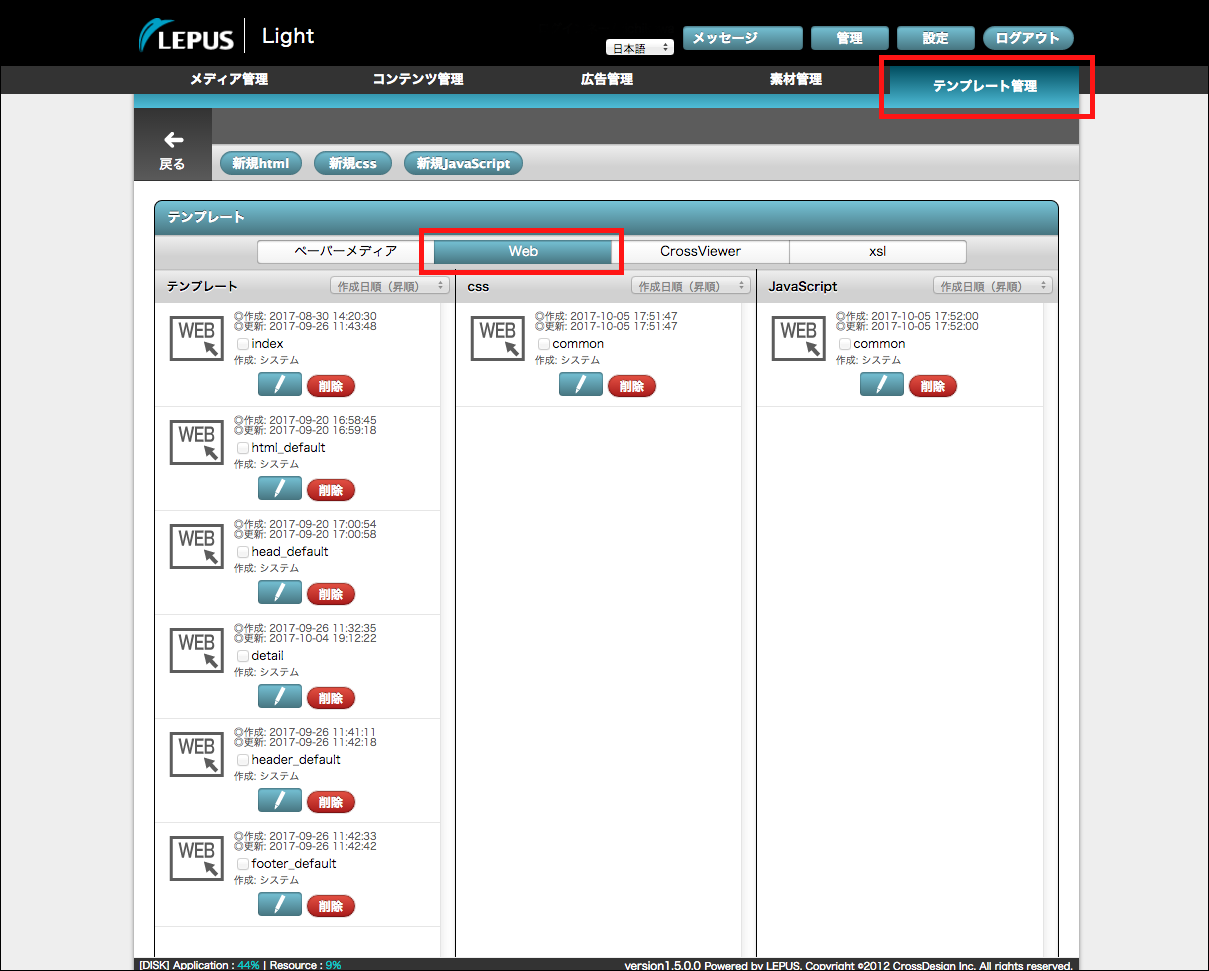
- テンプレート管理ボタンをクリックし、テンプレート管理画面WebタブをクリックするとWebテンプレート一覧に遷移します。

- 「まず始めに、indexページ(TOPページ)を作成します。デフォルトで作成されているindexページの鉛筆マーク(編集)ボタンをクリックし、html編集画面に遷移します。
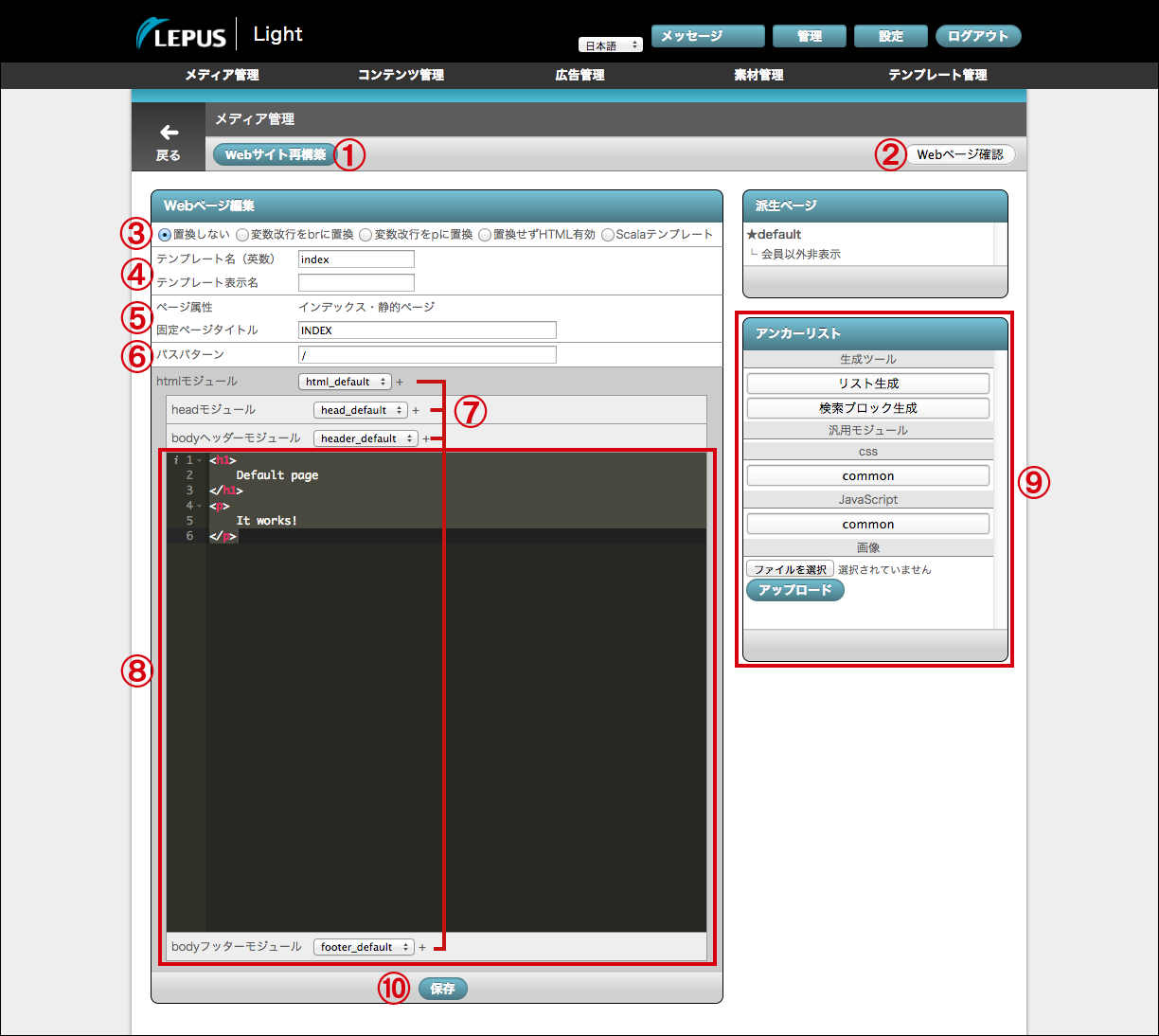
 ① WEBサイトを再構築します。⑩の保存だけではWEBサイトに反映はされません。
① WEBサイトを再構築します。⑩の保存だけではWEBサイトに反映はされません。
(1クリックで全てのページを再構築します)
② 編集しているページのWEBページを確認できます。
③ htmlのルールを設定できます。
④ テンプレート名…新規作成時に設定したページ名です。この英数がページパス名になります。
テンプレート表示名…コンテンツ配信画面で表示する名です。
⑤ 固定ページタイトル…[$TITLE$]を挿入した箇所に表示するテキストです。
⑥ パスのパターンを設定できます。設定後は変更不可です。(indexは変更しないでください)
⑦ webテンプレートを指定出来ます。予め共通部分のheadをhead_defaultテンプレートに保存しておき、
使用したい各ページで指定すると追加することができます。
編集も元のhead_defaultページを修正するだけで反映されます。
⑧ body編集エリアです。
⑨ リスト作成やcss等をbody内に挿入することができます。詳細は後述します。
⑩ 保存ボタン
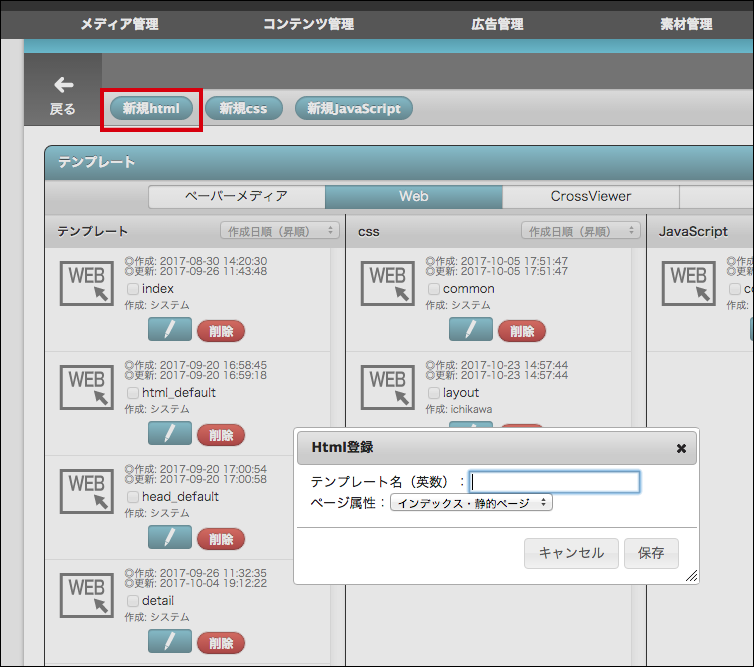
新規ページを作成する場合は「新規html」ボタンをクリックし、テンプレート名とページ属性を設定して保存をするとテンプレート一覧に追加されます。
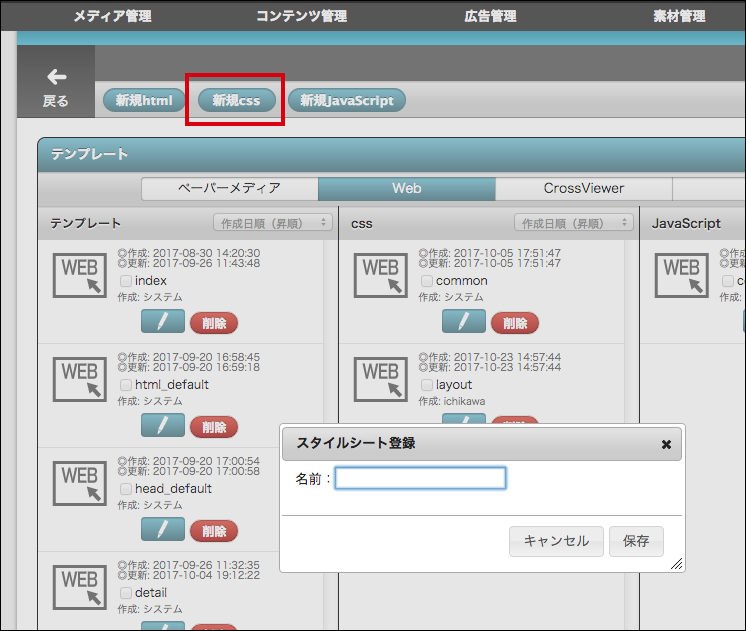
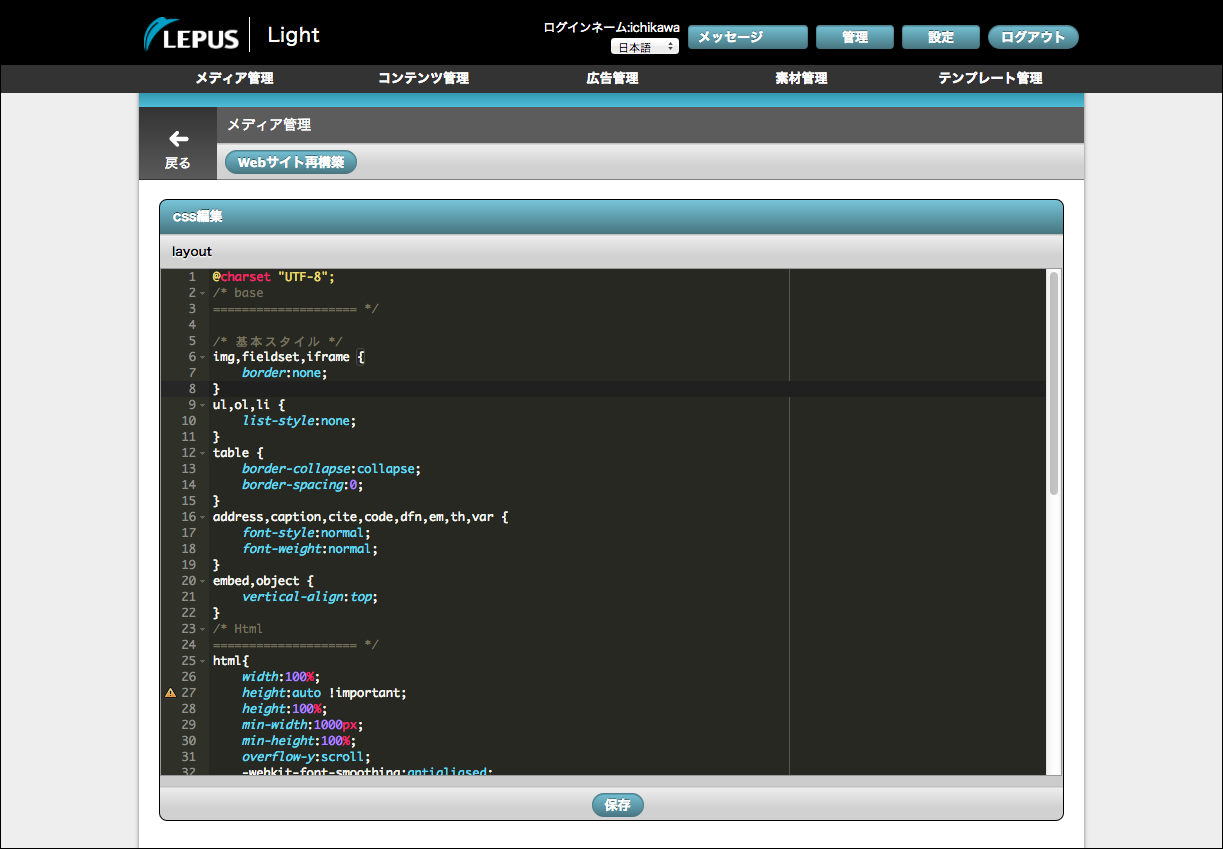
- 現時点ではcssが何も適用されていない状態なので、cssを適用させます。
テンプレート一覧画面に戻り、新規cssを作成します。編集画面でcssの内容を追加して保存します。

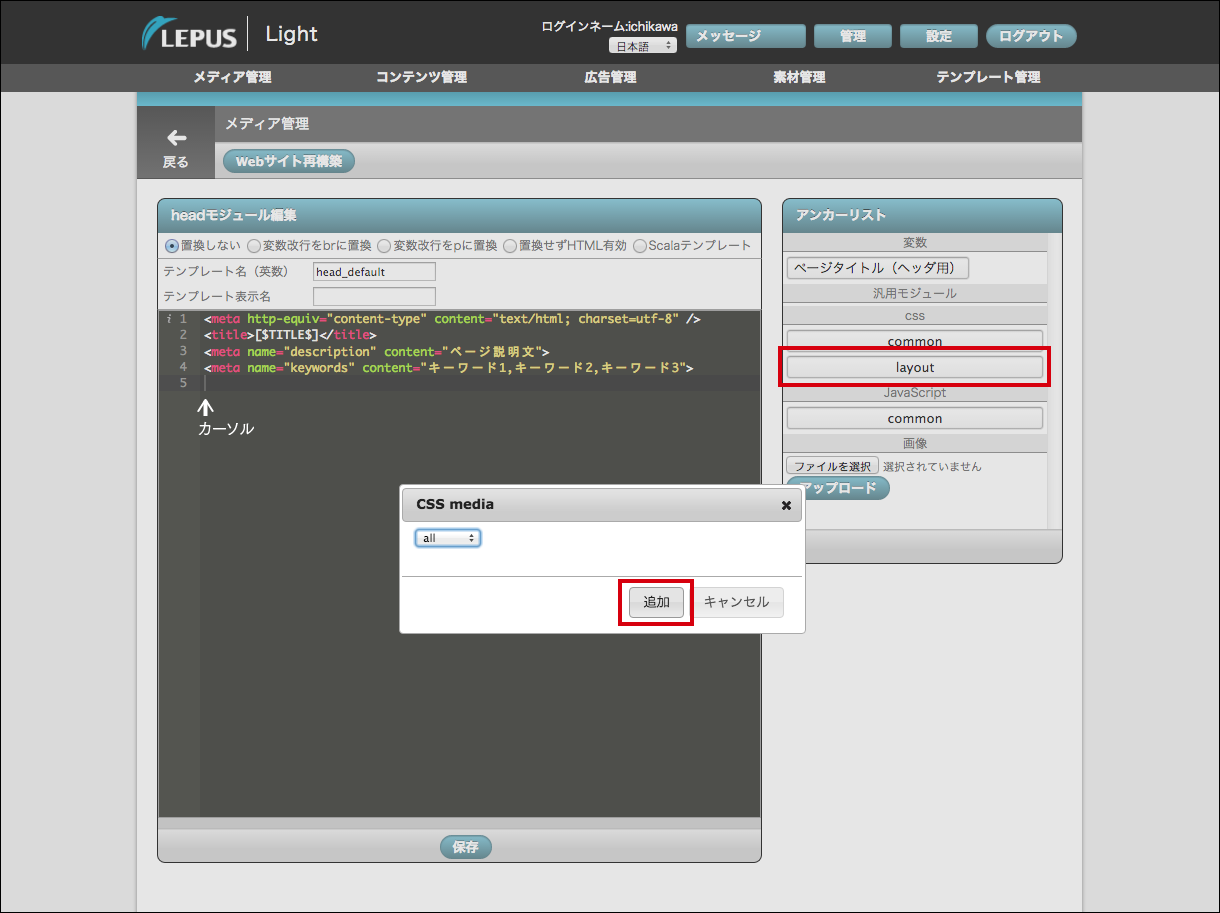
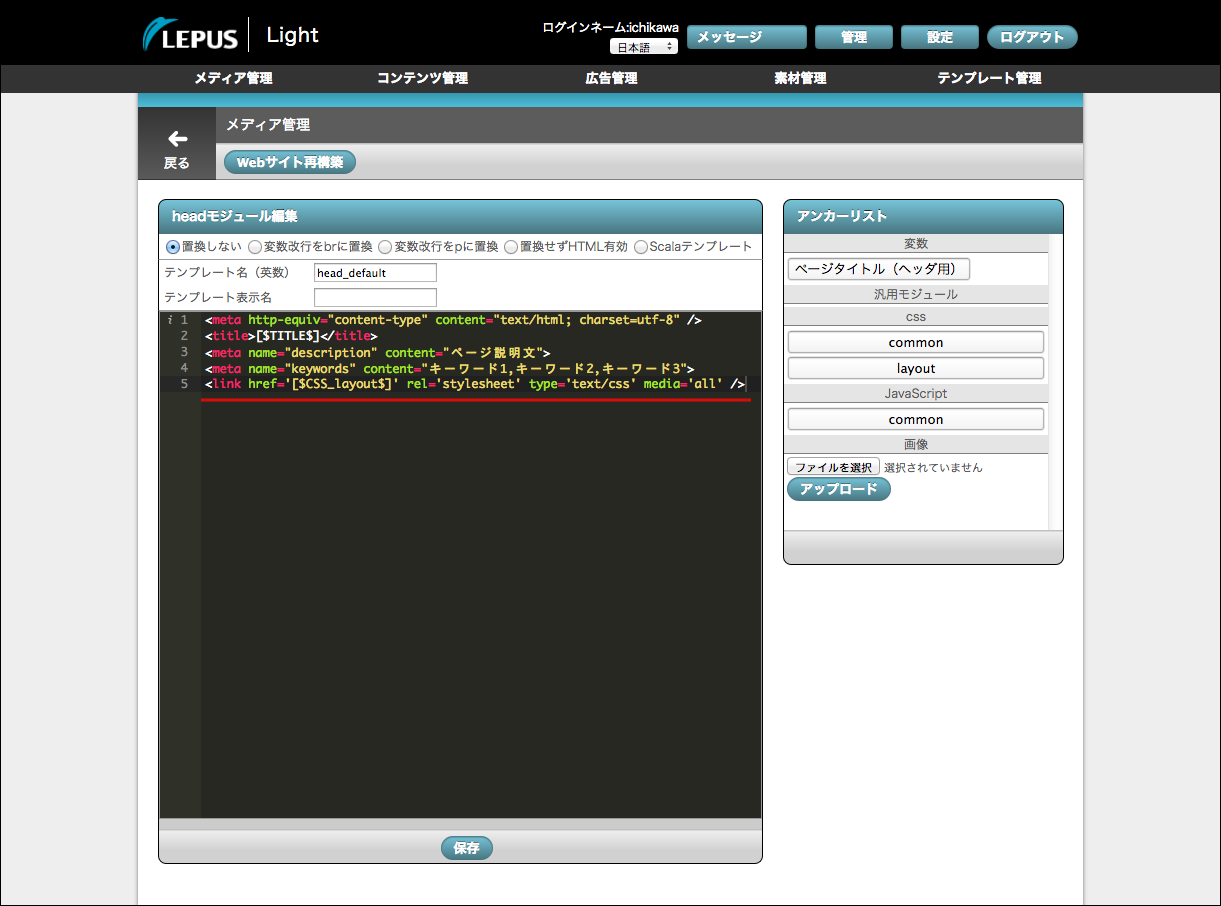
- CSSを適用したい編集画面に遷移し、cssを記入したい箇所にカーソルをあて、右メニューのcss欄に追加されたcssボタンをクリックします。
 するとカーソルで選択していた箇所にCSSの記述が追加されます。(JavaScriptも同様)
するとカーソルで選択していた箇所にCSSの記述が追加されます。(JavaScriptも同様)

- 画像をアップロードする際はアンカーリストの画像欄にある、「ファイルを選択」からアップロードしたい画像を選択し、「アップロード」ボタンで画像がアップロードされます。すると直下に画像サムネイルとファイル名が増えます。
画像を挿入したい箇所にカーソルを選択し、画像ファイル名をクリックすると画像タグとパスが挿入されます。
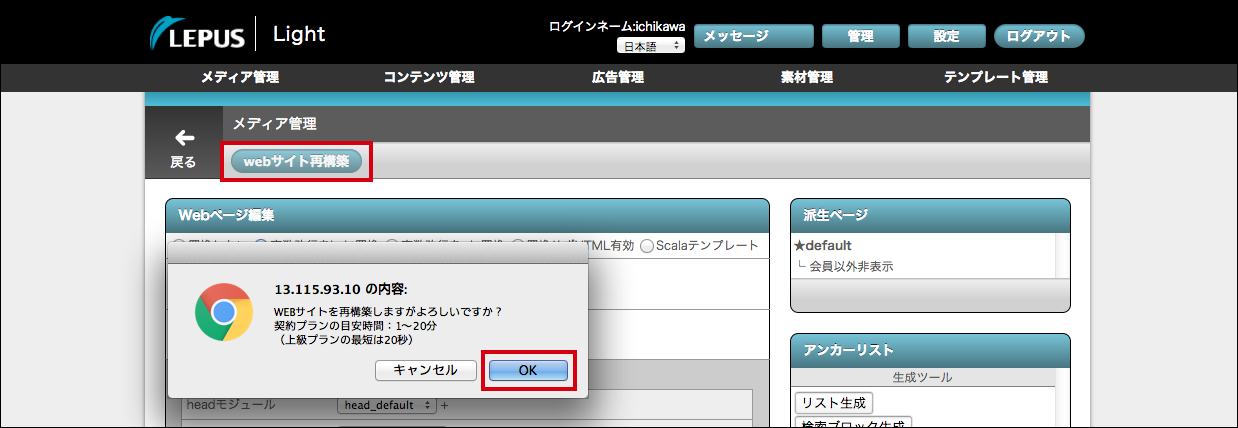
- 「Webサイト再構築」ボタンをクリックするとポップアップ画面が表示され、「OK」をクリックすると再構築処理が始まります。
 再構築が正常に完了すると完了通知が表示されます。(Chromeの通知設定をONにする必要があります。)
再構築が正常に完了すると完了通知が表示されます。(Chromeの通知設定をONにする必要があります。)

- 2.-②の「Webページ確認」ボタンをクリックすると別タブで編集ページのWEBサイトページを確認する事ができます。